アイコンフォントで他のページと差をつけよう!レッツ「はてなブログ」のカスタマイズ

Webアイコンフォントってご存じですか?昔は文字ではないアイコンは画像ファイルで表示するのが当たり前でした。それを画像ではなく、あくまでもテキストベースで表示できるというものなのです。
Webアイコンフォントは何が出来る?
例えば、「」。このコーヒーカップのマークもアイコンフォントです。
フォントですので、 大きさを自由自在に変更できます。
もちろん、色だって普通に変えることが出来ます。
はてなブログのカスタマイズにオススメです。
はてなブログで使うには
今回は「FontAwesome」というWebアイコンフォントを使用して、ご説明します。
1. FontAwesomeのCSSを指定する
下記のサイトより、CSSのCDNリンクを取得します。
BootstrapCDN
Font Awesome · BootstrapCDN by MaxCDN
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">BootstrapCDN
3. FontAwesome ページへアクセス
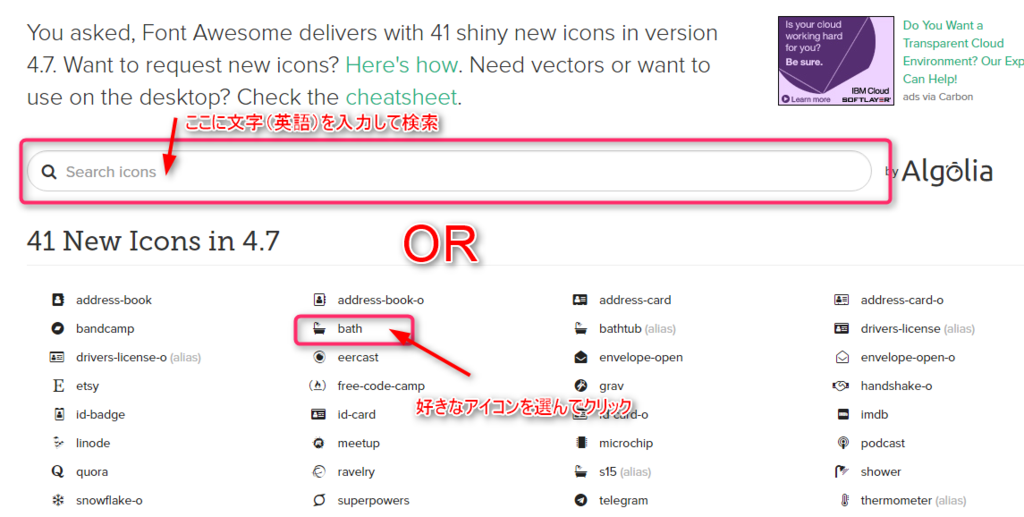
4. 使用したいアイコンを探す

キーワード検索で探すか、一覧を眺めて気に入ったアイコンを見つけてください。
お目当てのアイコンを見つければ、クリックして詳細画面を開きます。
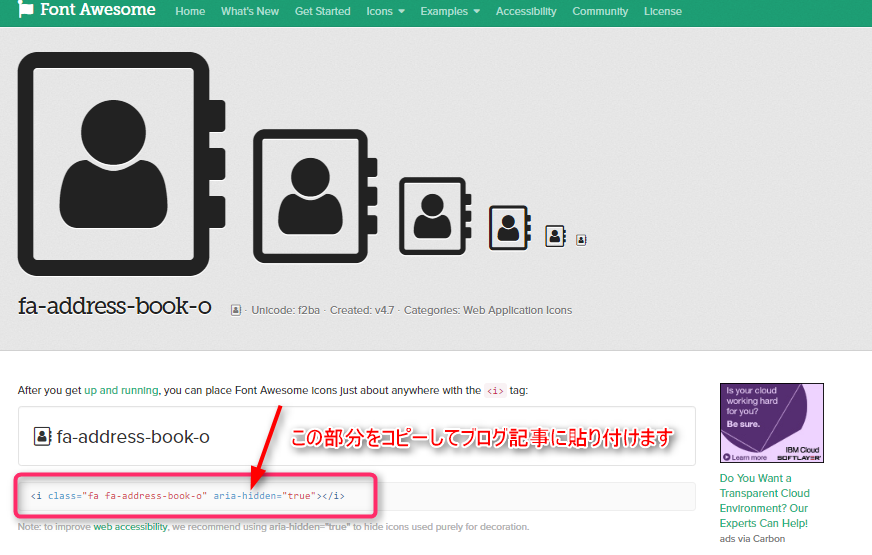
5. フォントのタグをコピーしてブログに貼り付け

下の方に、タグが表示されていますので、ごっそりとコピーして、ブログ記事の使用したい箇所に貼り付けてください。
あとは繰り返しの作業です。
まとめ
いかがでしょうか?思ったよりも簡単に導入できたのではないかと思います。
少し違った雰囲気になっていいと思いますよ。是非お試しください!